Bootstrap3のnavbarの色を変更するには以下のCSS要素を変更する必要がある。
.navbar-default {
background-color: #9b59b6;
border-color: #8e44ad;
}
.navbar-default .navbar-brand {
color: #ecf0f1;
}
.navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus {
color: #ecdbff;
}
.navbar-default .navbar-text {
color: #ecf0f1;
}
.navbar-default .navbar-nav > li > a {
color: #ecf0f1;
}
.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #ecdbff;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {
color: #ecdbff;
background-color: #8e44ad;
}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus {
color: #ecdbff;
background-color: #8e44ad;
}
.navbar-default .navbar-toggle {
border-color: #8e44ad;
}
.navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus {
background-color: #8e44ad;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #ecf0f1;
}
.navbar-default .navbar-collapse,
.navbar-default .navbar-form {
border-color: #ecf0f1;
}
.navbar-default .navbar-link {
color: #ecf0f1;
}
.navbar-default .navbar-link:hover {
color: #ecdbff;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #ecf0f1;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #ecdbff;
}
.navbar-default .navbar-nav .open .dropdown-menu > .active > a, .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {
color: #ecdbff;
background-color: #8e44ad;
}
}
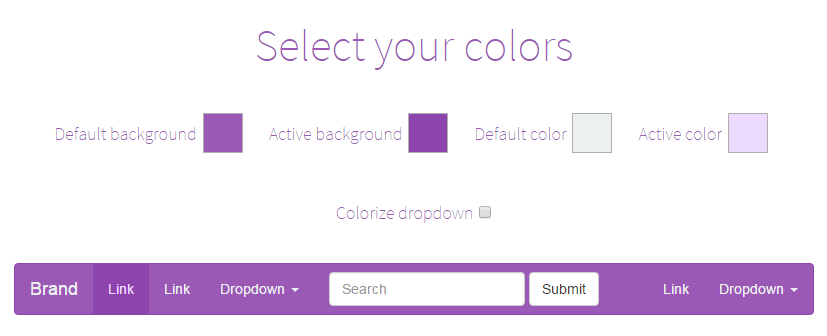
上記のコードを全て修正するのは結構な手間だが、これらを簡単に変更できるツールがある。
Bootstrapでnavbarの色を変更できるツール
カラーパレットから色を選ぶだけで必要なCSSを書き出してくれる。